最近想複習六角的 JavaScript 學徒的試煉 課程內容,把先前理解到的重新整理,順便紀錄一下,第一個想到的就是 AJAX 了, AJAX 算是前端一個蠻重要的小技術,趕緊來寫吧~
什麼是 AJAX 呢?
非同步的 JavaScript 及 XML (Asynchronous JavaScript and XML,AJAX) 並不能稱做是種「技術」,而是 2005 年時由 Jesse James Garrett 所發明的術語,描述一種使用數個既有技術的「新」方法。這些技術包括 HTML 或 XHTML、層疊樣式表、JavaScript、文件物件模型、XML、XSLT 以及最重要的 XMLHttpRequest 物件。
當這些技術被結合在 Ajax 模型中,Web 應用程式便能快速、即時更動介面及內容,不需要重新讀取整個網頁,讓程式更快回應使用者的操作。
擷取自:https://ithelp.ithome.com.tw/articles/10200409
哇,好多的專有名詞還是不太懂 AJAX 是什麼。
簡單來說:在不重整的網頁的情況下,透過 JS 事件把請求到的資料渲染到網頁上。
最常被用在註冊帳號時,可以先透過檢查按鈕,檢查帳號是否有重複。
這樣做的好處是可以漸少伺服器的負擔
網路上有很多 AJAX 的詳細介紹和說明,這邊主要是想紀錄程式碼實作的部分
宣告變數
首先會先宣告一個變數並賦予它的物件內容為 XMLHttpRequest
1 | var xhr = new XMLHttpRequest(); |
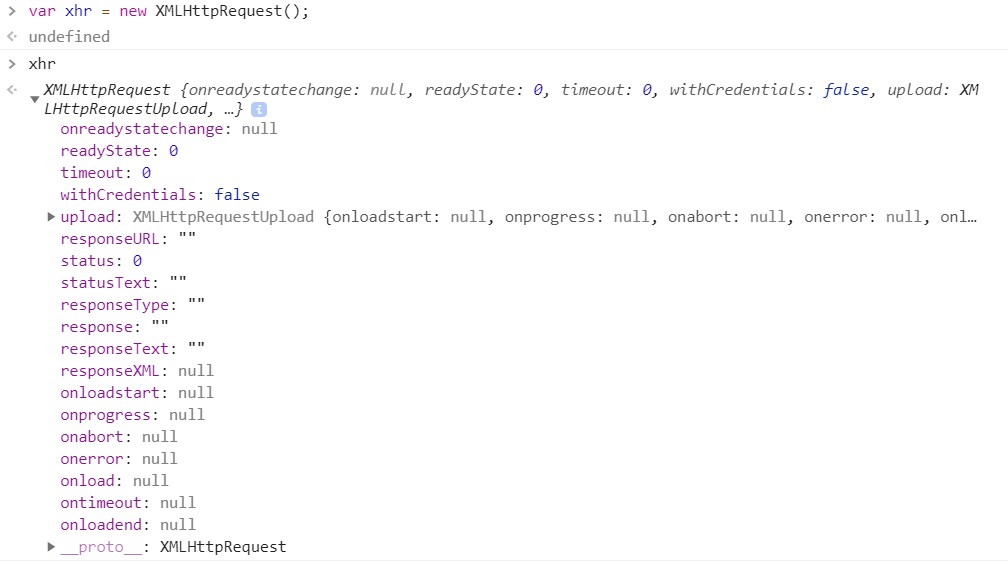
這時我們在瀏覽器呼喚 xhr 這個變數就會得到下面圖片顯示的物件內容

先來提 readyState ,這是指 xhr 物件的狀態
1 | readyState: 0 |
屬性值為 0 的時候
代表已經建立了
XMLHttpRequest物件,但是還沒有連結你要撈的資料
open
接下來會用到一個指令為 open()
1 | xhr.open('','',true); |
帶入的順序為格式、要讀取的網址、同步與非同步
常見的格式為:
GET- 讀取資料POST- 傳送資料PUT- 修改資料DELETE- 刪除資料
其他還有很多請求方法, MDN 文件
同步與非同步的部分在之後的更新或文章再來講,這裡先設為 ture 即可。
當上述的值寫入 open() 內後
1 | xhr.open('GET','網址',true); |
此時 readyState 就變為 1 了,意思是
你已經用了
open(),但你還沒有把資料傳送過去
send
傳送資料的語法為 send()
但沒有要傳送資料該怎麼處理呢? 寫入 null 即可
1 | xhr.send(null); //代表為空值 |
這時 readyState 變為 4 了,意思是
你撈到資料了,數據已經完全接收到了
撈到的資料
而我們撈到的內容就會相應顯示在 response 系列的屬性中,撈到的物件資料會以字串的方式來呈現,屆時就可以利用 JSON.parse() 來轉換為 JavaScript 可讀取的格式。
其他 readyState 的意思
前面講了 readyState 的 0 、 1 、 4 所代表的意思,那麼 2 和 3 呢?
2 代表的是
偵測到你用了 send
3 代表的是
loading ,資料量太大了還再載入中
總結
這邊來總結一下程式碼和所有的 readyState 數字所代表的含意
首先要建立一個 XMLHttpRequest 物件,利用 open() 和 send() 來請求和傳送資料。
1 | //上述所有的程式碼合併 |
readyState 0 ~ 4 :
0 → 代表已經建立了 XMLHttpRequest 物件,但是還沒有連結你要撈的資料
1 → 你已經用了 open() ,但你還沒有把資料傳送過去
2 → 偵測到你用了 send
3 → loading ,資料量太大了還再載入中
4 → 你撈到資料了,數據已經完全接收到了
最後,原本只是想簡單紀錄一下 AJAX 的語法,但看了一小部分才發現很多細節忘光光了,只好都記錄下來,寫著寫著就這麼多內容去了 Orz 。
我沒有想要變系列文阿~ (吶喊