前言
今天來寫一下怎麼讓 Vue build 出來的內容推到 gh-pages 上,相信很多同學懂得在 GitHub 產生靜態網頁,但是卻不懂怎麼讓 gh-pages 上傳的檔案內容不一樣,這邊來分享我的解決方式
如果不懂一般作法可以先看這部六角學院的教學
真實情況
Vue 最終作業辛辛苦苦的做好了,要繳交的時候,卻發現不知道怎麼產生靜態網頁,因為 GitHub 展示用的靜態網頁是讀取目錄上的 index.html ,但是真的要帶入靜態網頁的內容卻是在 build 出來的 dist 資料夾內,該怎麼做呢?
所以就會常常看到回覆說只要把 dist 內容推到 gh-pages 上面就可以了,問題是怎麼做?
問題點是我連第一步怎麼開始都不知道啊 XD
路徑在 dist 執行 git init 就是會跳錯啊,到底該怎麼做?
是的,我的 git 就是這麼菜
以下會分為 Vue Cli 2 和 Vue Cli 3 以上的版本,兩種方式。
會這樣區分是因為目前還沒有去研究 Vue Cli 3 以上的版本 publicPath 要怎麼用修改,以及確認 Vue Cli 2 是否能套用官方提供的方法。
Vue Cli 2 的處理方式
這邊先講一下 Vue Cli 2 的處理方式,因為我繳交最終作業後馬上就升級為 Vue Cli 3 ,對我來說 Vue Cli 2 只是過渡期,處理的次數很少,下面的方式夠用了。
首先要去改 config 資料夾內的 index.js 裡面的 build 中的 assetsPublicPath 的值,改為空值或是相對路徑,這關係到 build 出來的路徑
1 | '' 或是 './' |
然後執行 build
比較易懂的方式就是把 build 出來的 dist 資料夾拉到桌面上
利用指令 git init 建立一個 git 儲存庫
接下來輸入和平常一樣的指令就好
1 | git add . |
remote 要推送的專案位置
1 | git remote add origin https://github.com/你的名稱/專案名稱.git |
利用以下語法把 dist 內容推到 gh-pages 上
1 | git push -f origin master:gh-pages |
推送的時候系統會自動產生 gh-pages 分支,請不要太擔心
同時系統也會自動幫你選擇產生靜態網頁, Vue Cli 2 的推送方式到這邊。
Vue Cli 3 或以上的版本
官方文件有說到如何快速的把 dist 內容推到 gh-pages 分支上
這邊換個方式說明~
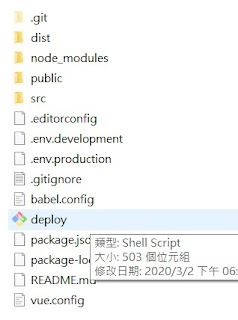
在專案下建立兩個檔案
一個叫做 vue.config.js ,並且寫入以下內容
1 | module.exports = { |
另一個叫做 deploy.sh ,並且寫入以下內容
1 | #!/usr/bin/env sh |
上面要打開倒數第二行的註解,調整相應的內容
1 | git push -f git@github.com:你的名字/專案名稱.git master:gh-pages |
檔案建立位置示意圖
接下來輸入指令 sh deploy.sh 或是到專案資料夾雙擊 deploy.sh 檔案就可以了

Window 執行問題
這時候如果是在 VSCode 環境下執行指令 sh deploy.sh 是會跳錯的,原因是 Windows 內沒有包含 Linux 環境,這是 sh 檔案的原生環境, IOS 就沒有這個問題。
使用 Git Bash 來到專案路徑,執行指令 sh deploy.sh 就可以順利執行 sh 檔。
但是有的執行後會跳出以下訊息Please make sure you have the correct access rights and the repository exists.
於是把這串話拿去 google ,得知這是 GitHub 的 SSH 驗證問題
這邊參考網路上的做法 https://blog.csdn.net/jingtingfengguo/article/details/51892864
首先得重新在 git 設定推送身分的名字和信箱
1
2git config --global user.name "yourname"
git config --global user.email "your@email.com"PS: yourname 是你設定的名字、 your@email.com 是你設定的信箱,基本上和原來一樣就可以哩~
直接搜尋 .ssh 資料夾 ( 通常會在使用者資料夾內找到 ) ,第一次操作的時候裡面只會有個 know_hosts 檔案,不要怕,刪除它!
回到 Git Bash 輸入
ssh-keygen -t rsa -C "your@email.com"mail 必須和上面設置的一樣。接者會出現以下訊息
Generating public/private rsa key pair.Enter file in which to save the key (/Users/your_user_directory/.ssh/id_rsa):
直接按Enter鍵就好,按到他看起來有在跑東西的時候,直到 .ssh 資料夾出現兩個 id_rsa 檔。用記事本打開 id_rsa 檔,複製內容為 ssh-rsa 開頭的全部內容,雖然兩個檔案一樣叫做 id_rsa ,但是內容不一樣,所以兩個都要打開來看。
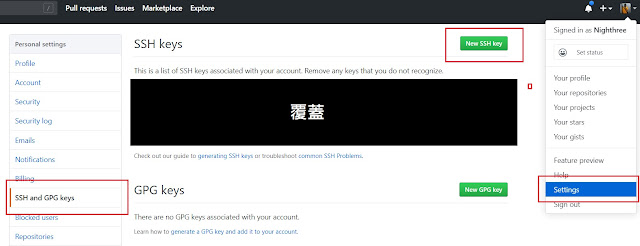
登入你的 GitHub 進入以下地方,點選 New SSH Key

把複製到的內容貼入 Key (Title 可以不用寫東西)

成功增加後,回到 Git Bash 輸入 ssh -T git@github.com 然後會挑出一堆話
The authenticity of host 'github.com (xxxxxxx)' can't be established.RSA key fingerprint is SHA256:nThbg6kXUpJWGl7E1IGOCspRomTxdCARLviKw6E5SY8.Are you sure you want to continue connecting (yes/no)?回答 yes 即可
然後你就會得到成功的訊息You've successfully authenticated, but GitHub does not provide shell access.
- 接著在專案路徑下執行
sh deploy.sh或是到專案資料夾雙擊 deploy.sh 檔案就可以了
推送成功後開心地去看渲染好的網頁吧~
更新補充:有報導指出微軟官方已經有導入 Linux 環境了,但是要打開 Linux 需要透過一些步驟,我在找這個問題的解決方法時有試著打開過,嗯…… 我太菜了還是先關掉好了。